Gusto.com redesign
Lead designer — 2019See it live: gusto.com

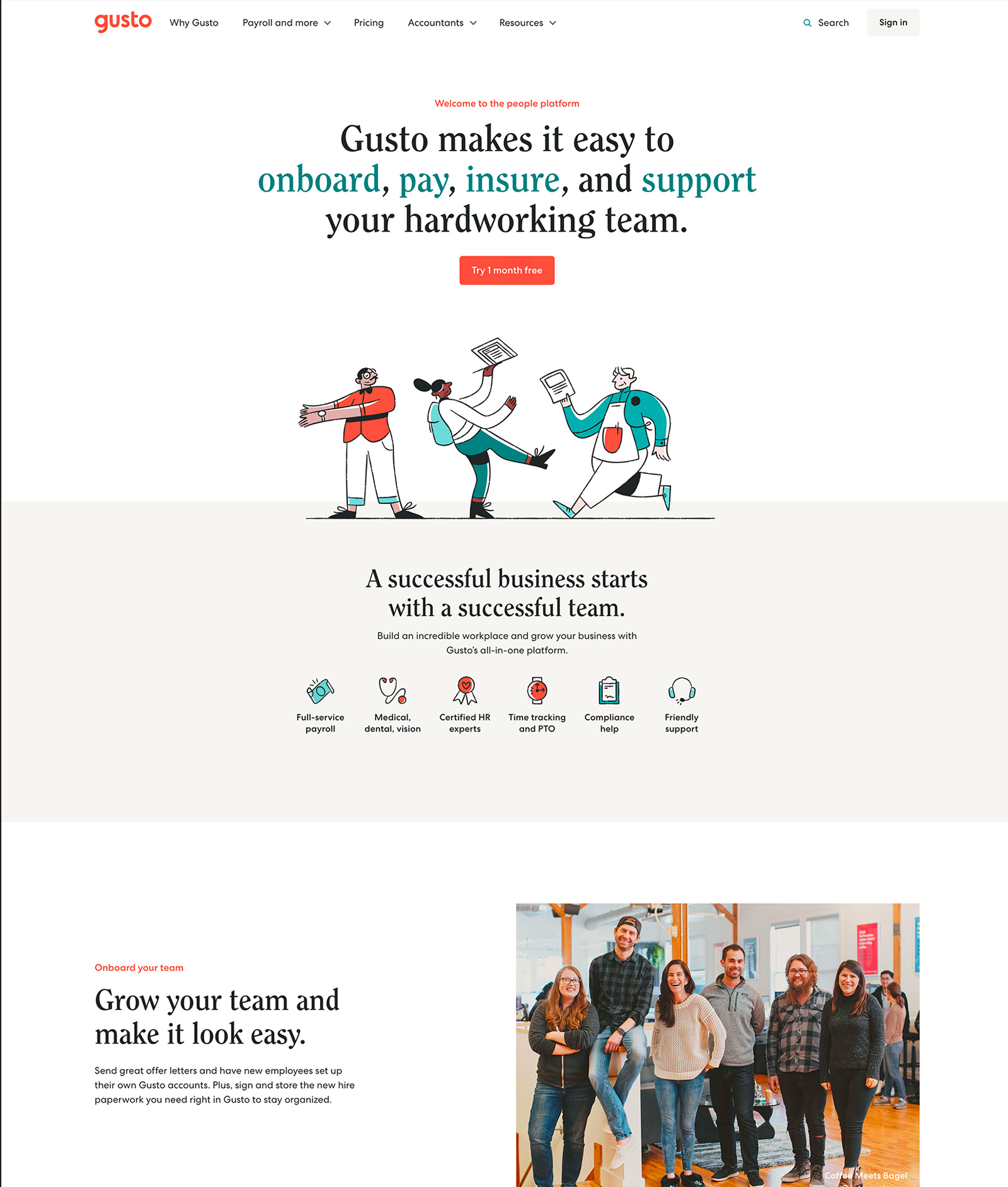
Redesigning gusto.com
Gusto.com is one of the most visible touch points for our brand. It’s where millions of our customers, job candidates, and shoppers go to learn more about the company and to sign into the product.
I led a project to redesign gusto.com as apart of Gusto’s rebrand. My role was to lead the team through the phases of the design process, establish our design system, and partner cross-functionally on strategy and implementation.
I led a project to redesign gusto.com as apart of Gusto’s rebrand. My role was to lead the team through the phases of the design process, establish our design system, and partner cross-functionally on strategy and implementation.
We scoped the project around these three goals:
- Create a new digital design system to reflect our new brand identity.
- Rethink the narrative of 10 key pages of the website based off of our new product positioning.
- Maintain conversation rates for visitors and customers.
Early prototyping and wireframes

A review session

Early wireframe explorations
Before considering visual design, we defined the UX and information architecture of the website. These decisions helped inform some key navigational elements of gusto.com, such as the sitemap and nav bar.
With that foundation in place, we were well-positioned to explore the narrative and user experience of individual pages through wireframing. During this process, we partnered closely with product marketers and copywriters.
Defining our design system

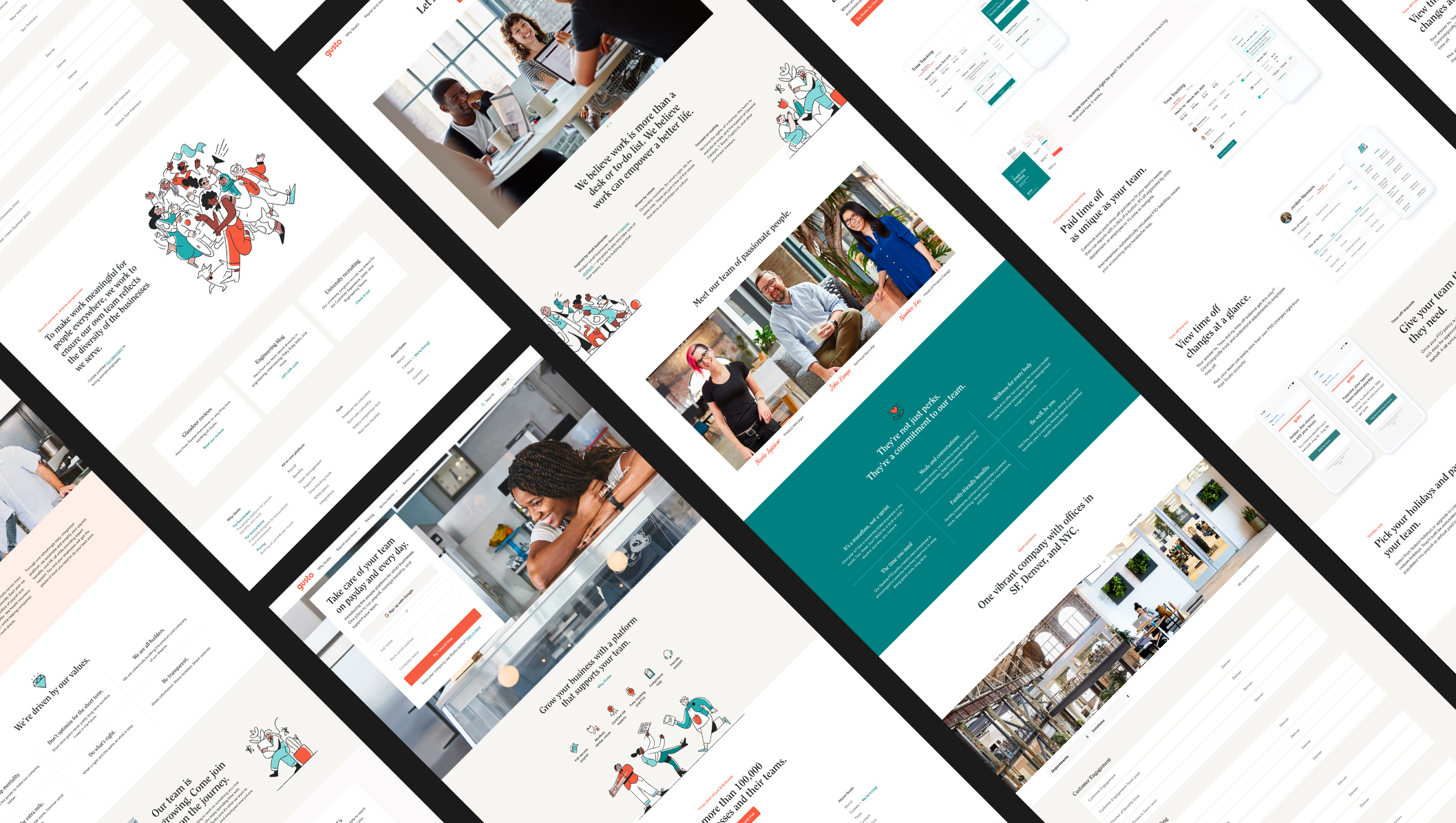
Early visual design explorations
We next began exploring the visual design of our new brand’s website. While the major elements of our new brand were defined (color, typograpghy, and logo) there was still ample room to define how they worked together in an interactive environment.
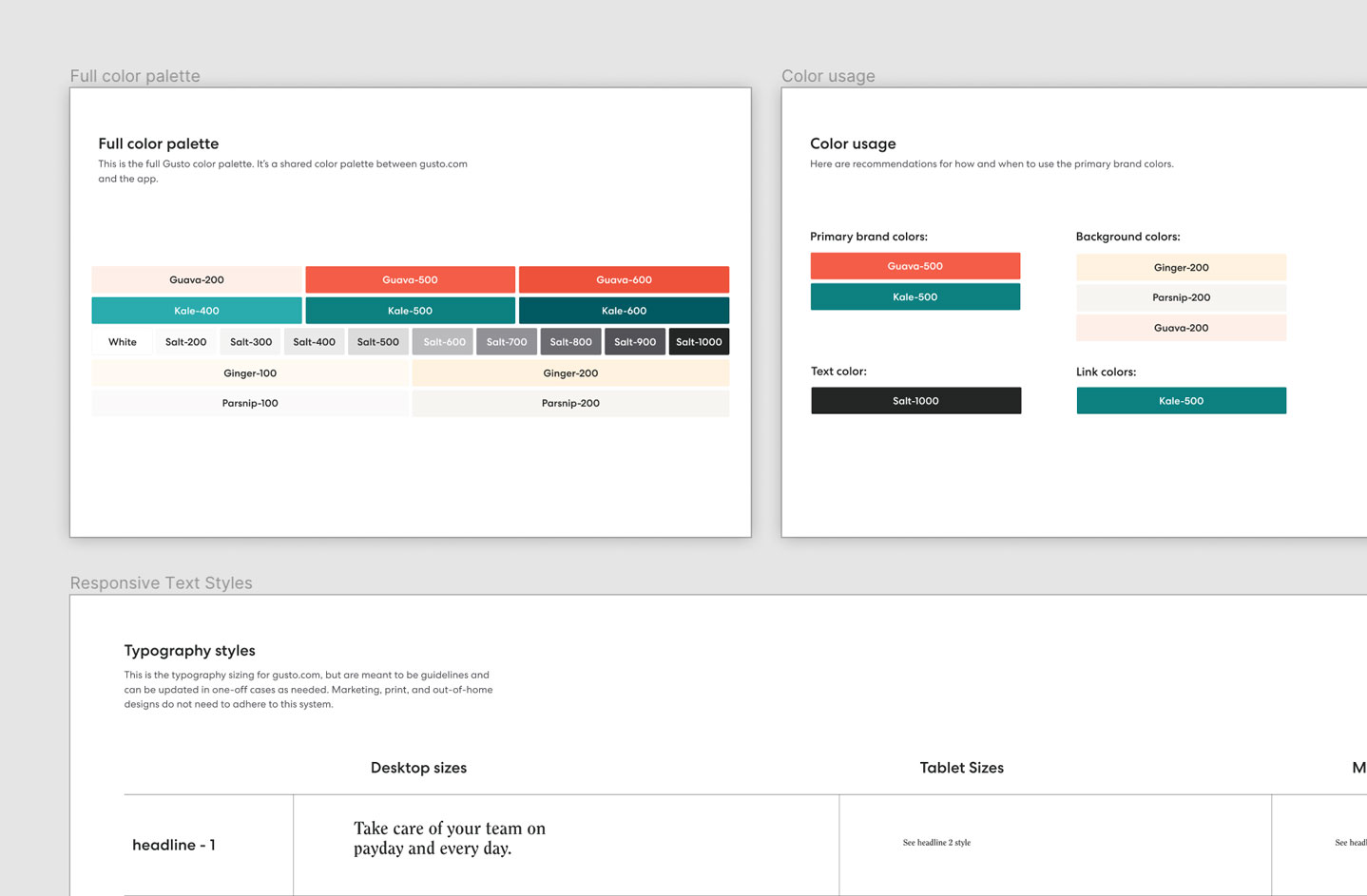
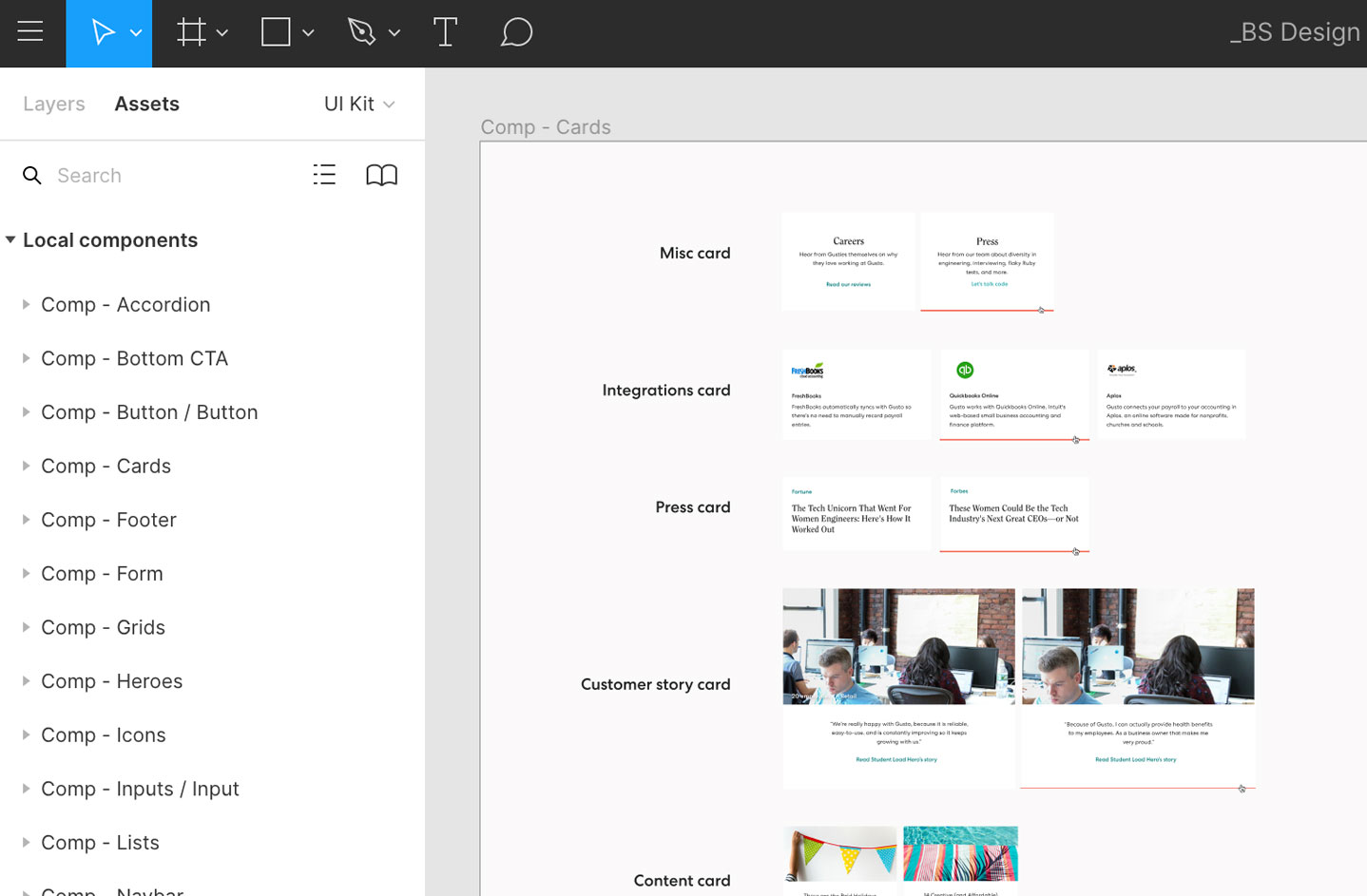
Throughout this exploratory phase, design trends and patterns began emerging. I documented our nascent design system in Figma and worked with engineering to build out a component library in our code base.
Throughout this exploratory phase, design trends and patterns began emerging. I documented our nascent design system in Figma and worked with engineering to build out a component library in our code base.
I worked closely with, Jason Marder on our design systems team to ensure that elements were consistent across brand and product.
These systems enabled the team to stay aligned on design developments and streamlined our workflow.
These systems enabled the team to stay aligned on design developments and streamlined our workflow.

The Figma design system I created for the brand team

The Figma component library I created for gusto.com elements.
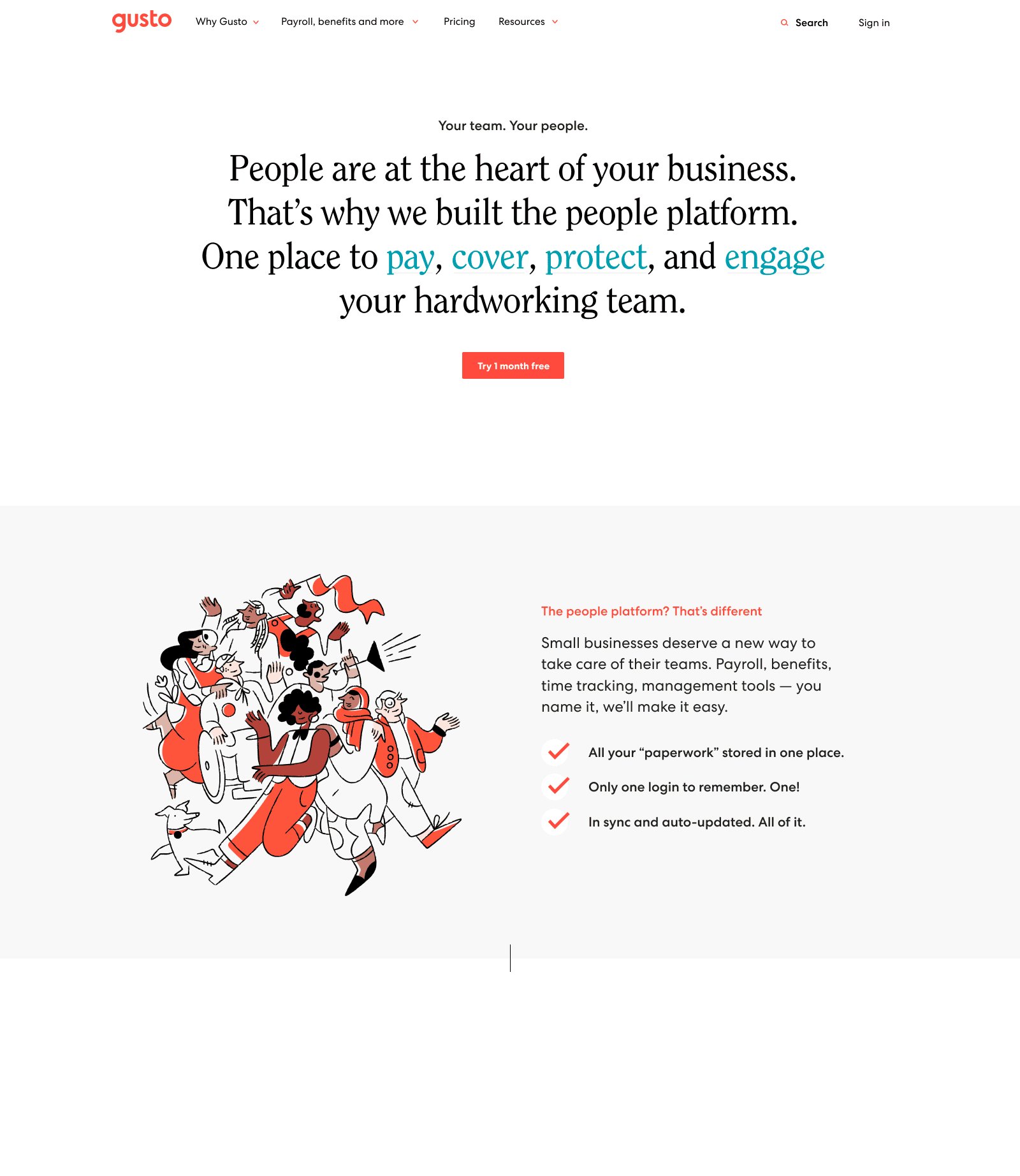
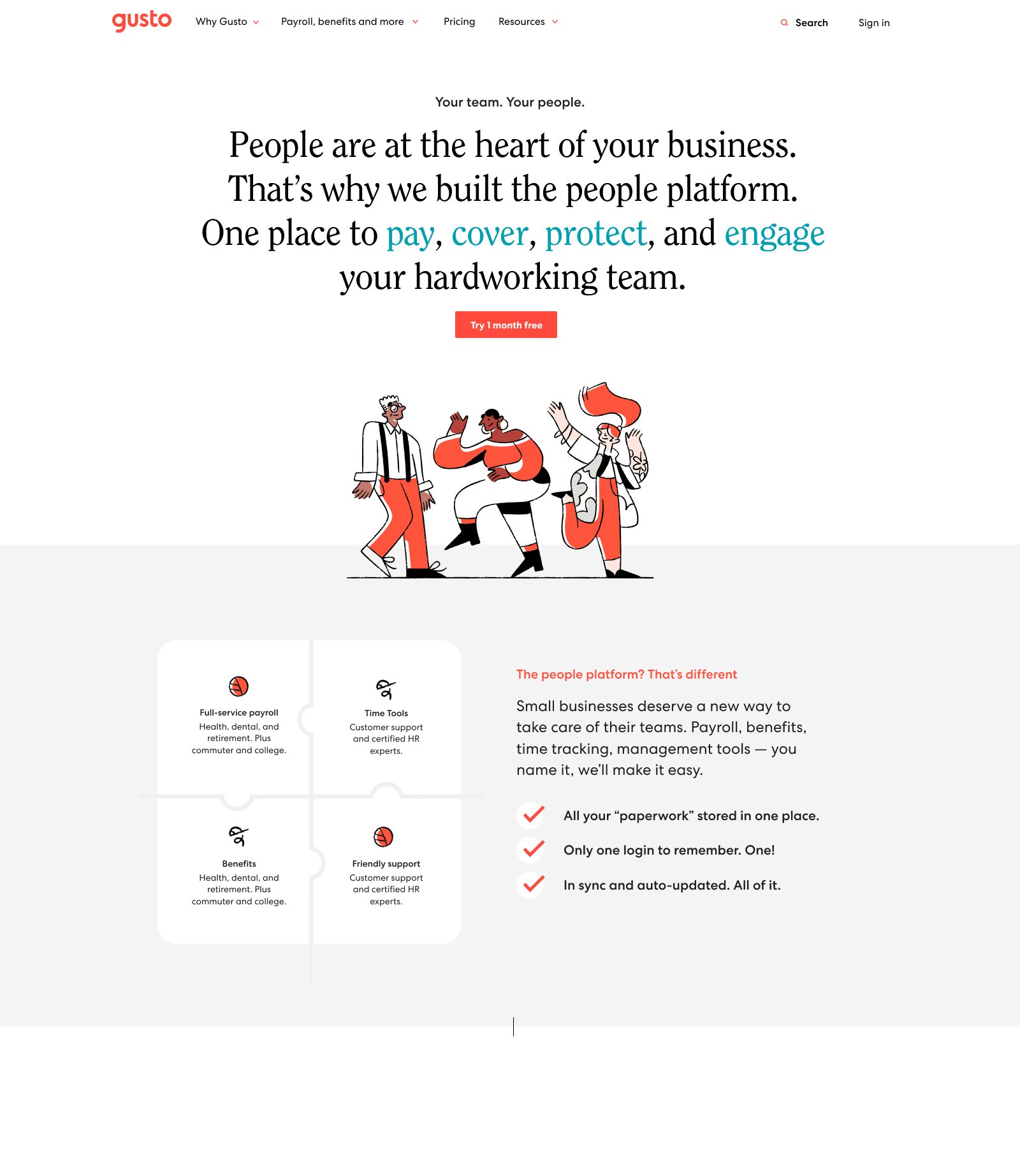
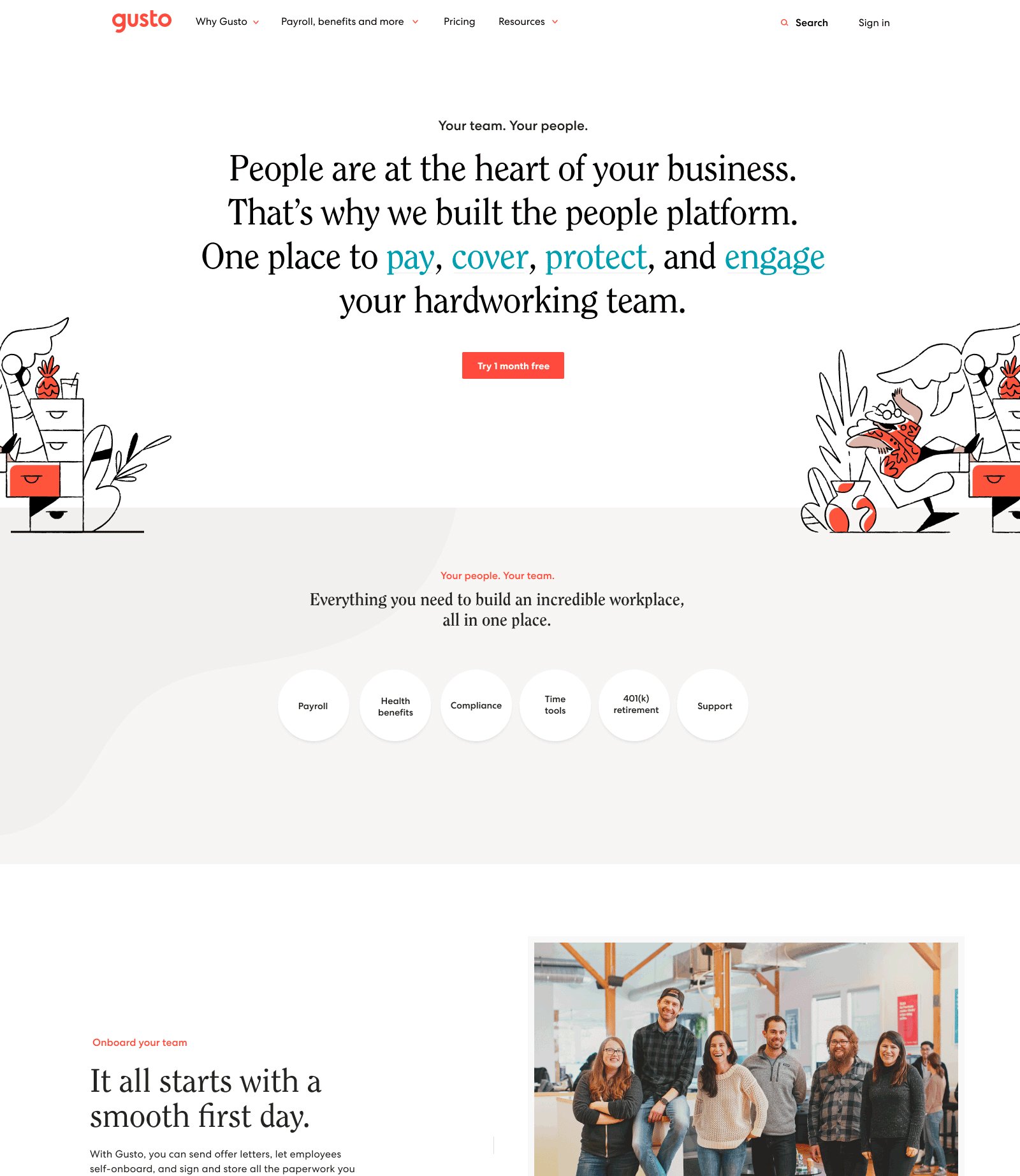
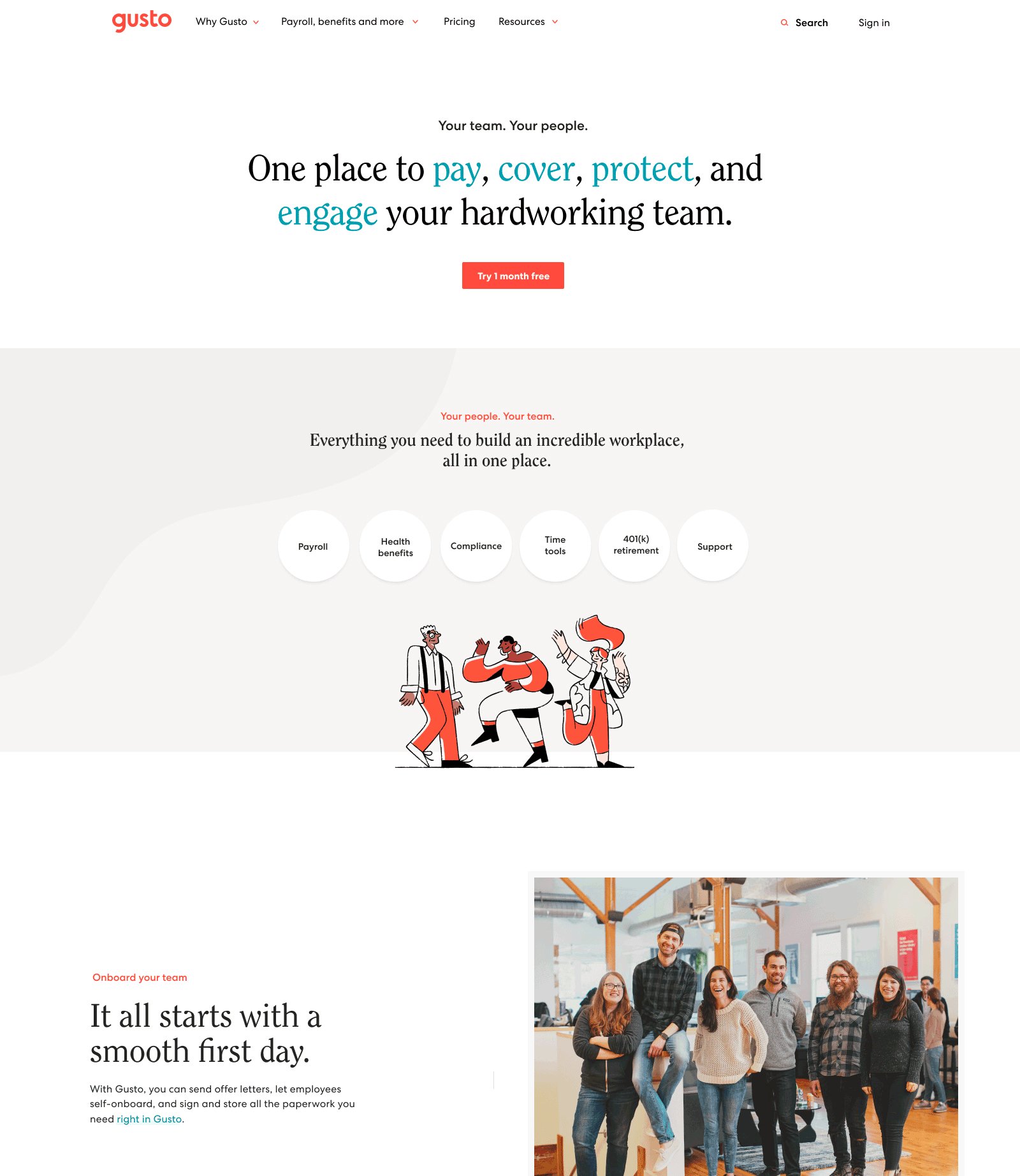
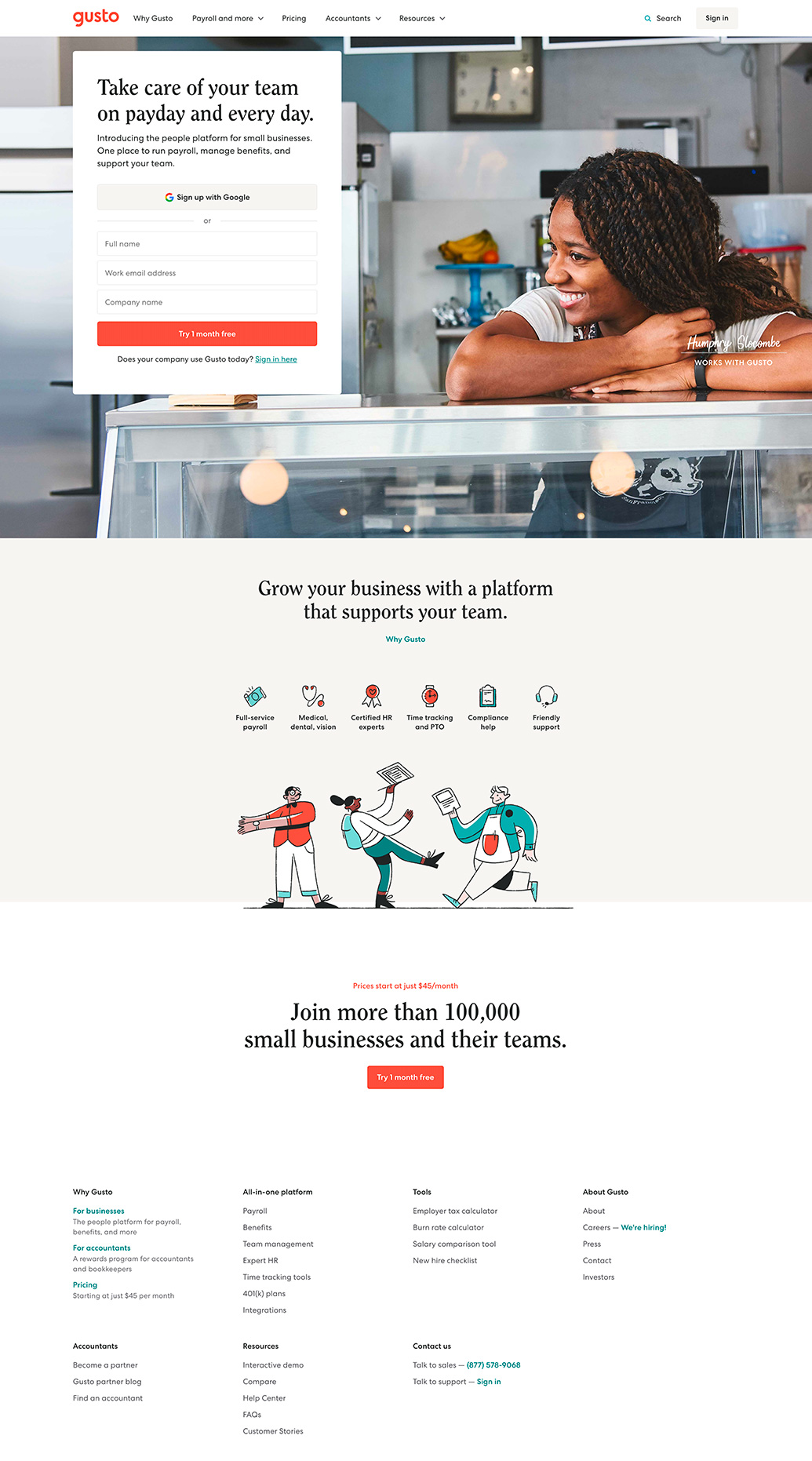
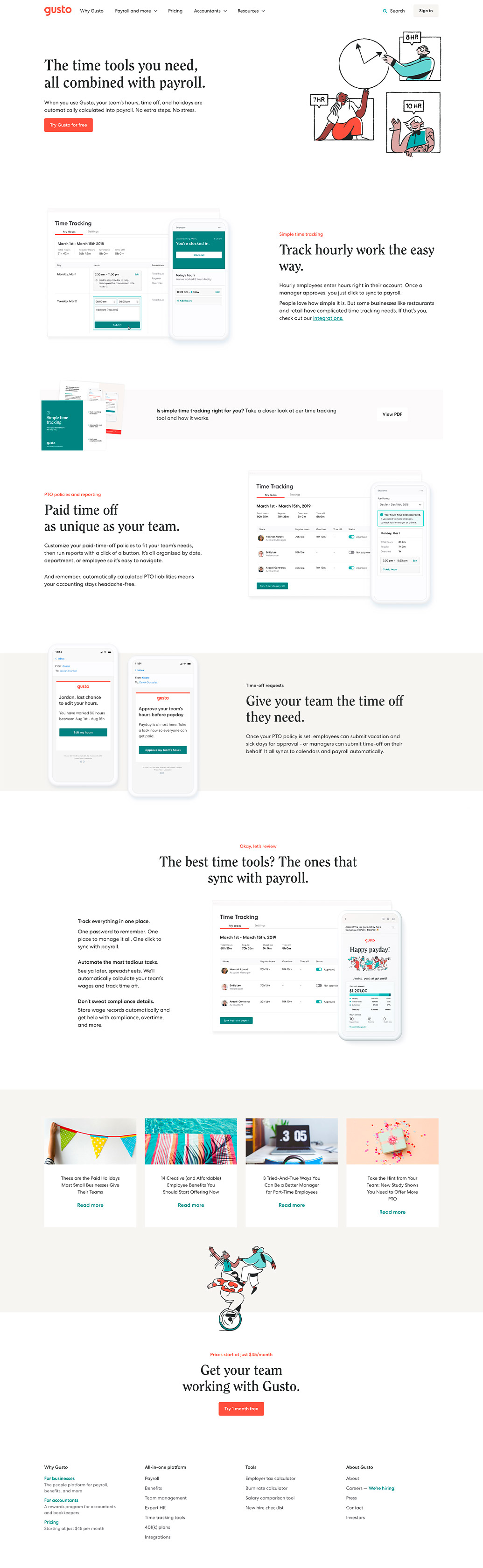
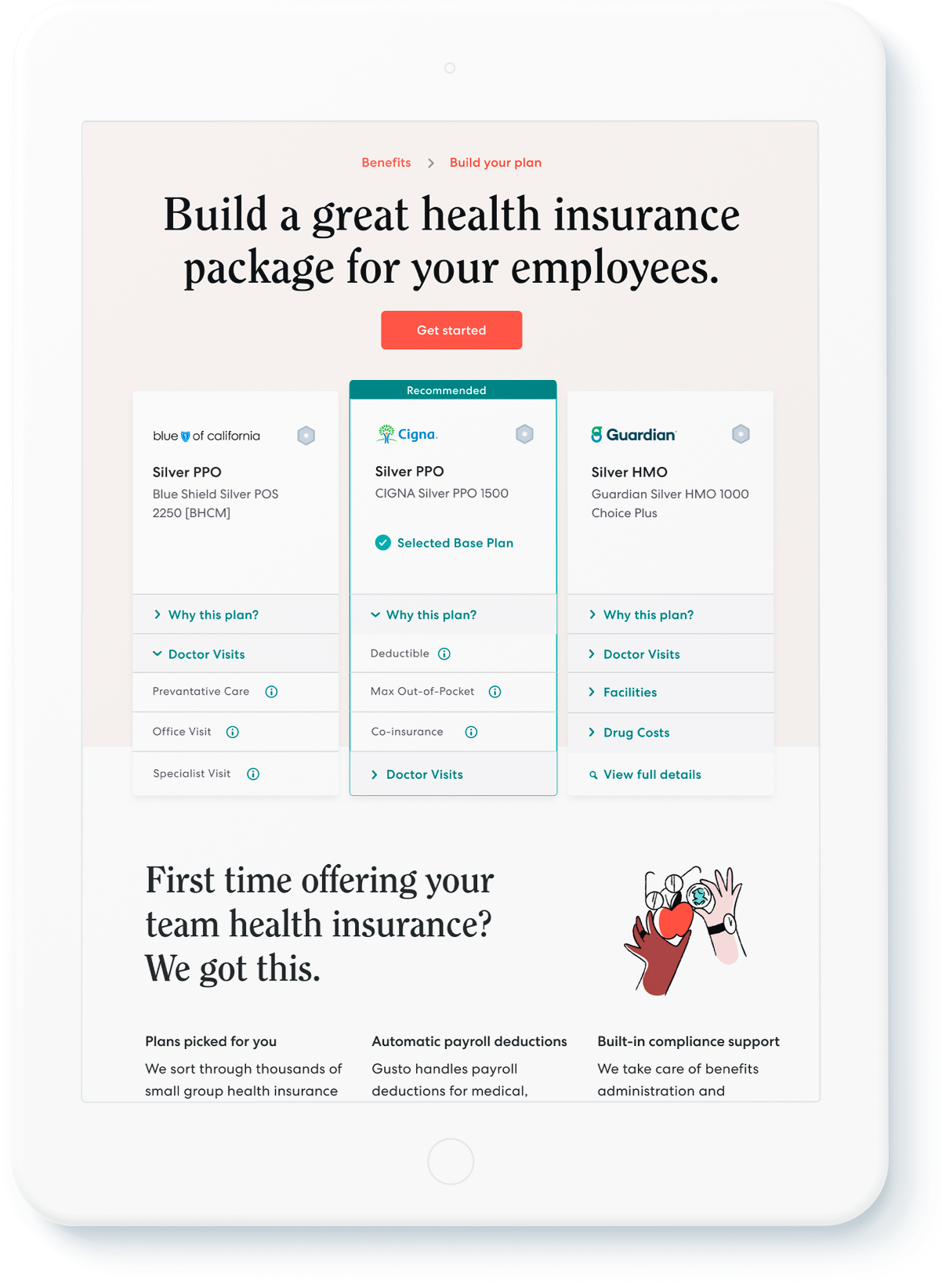
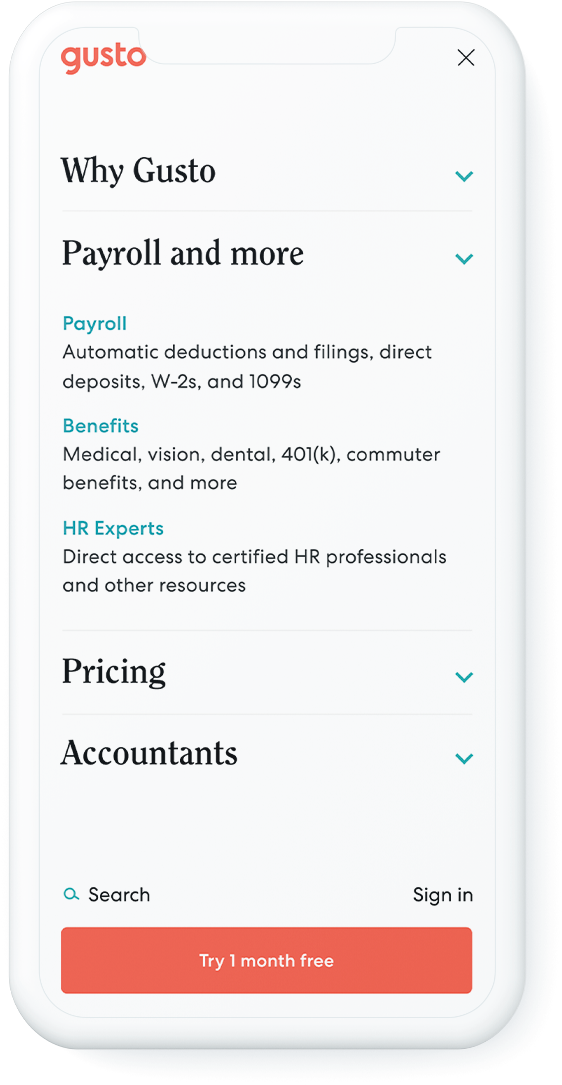
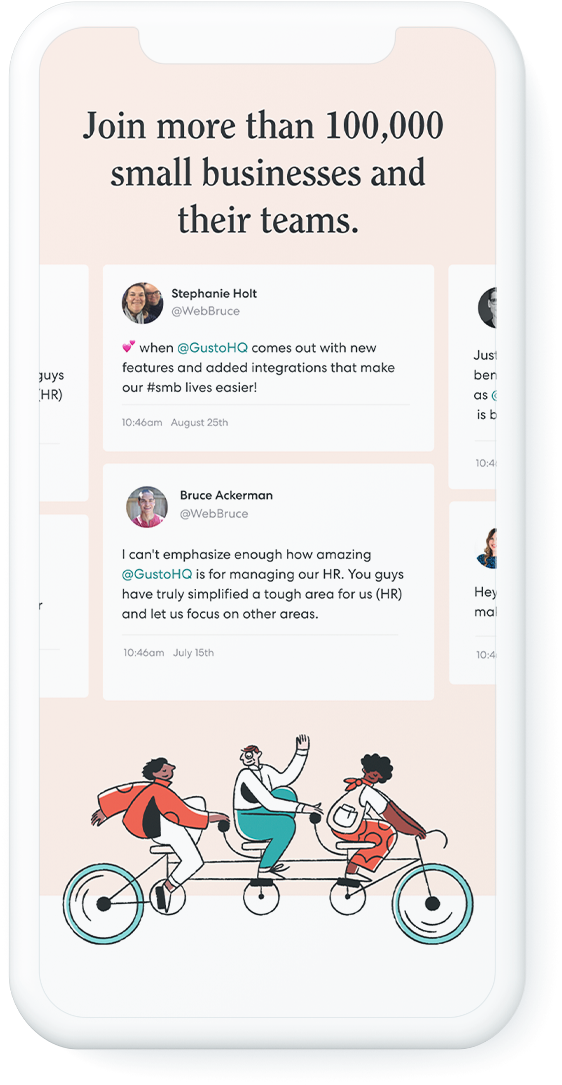
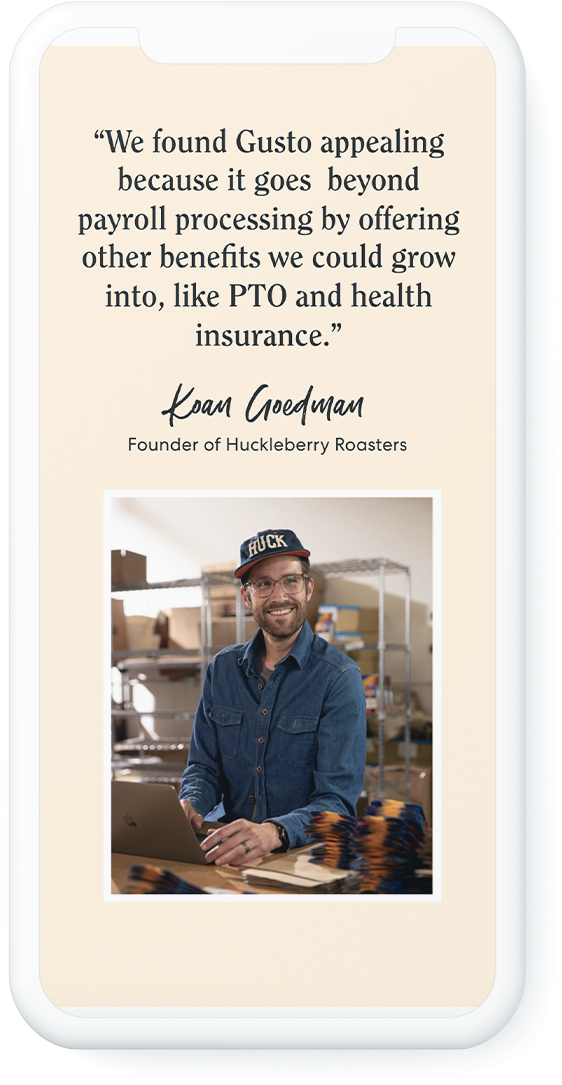
The finished product ✨








Credits:
Micah Panama—Creative Direction
Ellen Ennes—Copywriting
Lindsay Grizzard—Designer
Jason Marder—Design systems
Micah Panama—Creative Direction
Ellen Ennes—Copywriting
Lindsay Grizzard—Designer
Jason Marder—Design systems